Clean Webdesign als Antwort auf die zunehmende Informationsflut?
Wir leben in einer Zeit, in der uns Informationen regelrecht überschwemmen. Smartphones, E-Mails, soziale Netzwerke, Fotos, Videos, immer mehr Waren und Dienstleistungen und deren Reklame – eine nicht abreißende Flut von Reizen und Inhalten konkurriert um die begrenzte Aufmerksamkeit der Menschen. Es gibt aber auch eine Gegenbewegung: Die Tendenz zum Minimalismus – zur Reduktion auf das Wesentliche. Einige Menschen versuchen mit weniger als 100 Gegenständen ihr Leben zu bestreiten. Dahinter steckt der Glaube, dass weniger mehr ist. Der Glaube, dass das Leben einfacher wird, wenn es nur weniger Optionen gibt.
Diese Bewegung spiegelt auch das sogenannte Clean Webdesign wider. Ein Webdesign, das die wesentlichen Inhalte prägnant darstellen will. Webdesign, dass auf viel Weißraum und homogene Flächen statt auf bunte Hintergrundbilder und eine tiefe Navigation setzt. Doch ist das nicht bloß die nächste Modeerscheinung? Stellt man sich die Startseite einer Webpräsenz wie das Schaufenster in einer Fußgängerzone vor, zeigt sich, dass der Grundgedanke nicht neu ist: Im Licht der Scheinwerfer werden die schönsten Dinge aufgebahrt. Dinge, die sofort überzeugen. Dinge, die das Zeug haben, all die anderen relevanten Leistungen des Sortiments zu repräsentieren. Nichts anderes tut Clean Webdesign – wesentliche Inhalte optimal präsentieren.
Die digitale Zeit bietet uns dabei die Chance, unsere Kunden besser und schneller zu verstehen. Webanalyse hilft uns zu erkennen, was für unsere Kunden relevant ist und was sie stört. Historische Analyse-Daten erweisen sich daher bereits bei der Planung der Seitenstruktur als äußerst hilfreich.
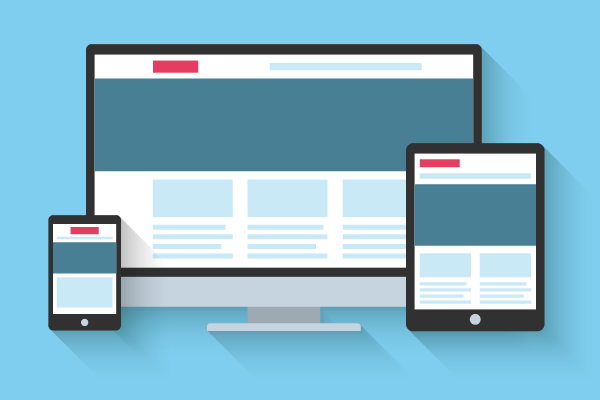
Immer mehr Web-Nutzer surfen heute mobil – kein Weg führt vorbei an Mobile First
Webdesign ist gelungen, wenn es die Aufmerksamkeit der Besucher auf die wesentlichen Inhalte lenkt. Besucher finden sich dann im Angebot zurecht und die Chance einer Conversion, also zum Beispiel einer Kaufhandlung, steigt. Doch auch ein puristisches Webdesign hilft nicht weiter, wenn Smartphone-Nutzer vergeblich versuchen, winzige Buttons auf einer Website zu klicken, die nicht für Mobilgeräte optimiert ist.
Seit Jahren steigt die Zahl der mobilen Surfer: Smartphones und Tabletts sind auf dem Vormarsch und der Desktop-PC wird zunehmend zum Auslaufmodell. Beim Gebrauchtwagenkauf surfen Web-Nutzer schon heute überwiegend mobil und sehr bald werden sämtliche Branchen einer Invasion mobiler Surfer gegenüberstehen. Google hat auf diesen Trend längst reagiert: Seit April 2015 werden für Mobilgeräte optimierte Webinhalte bevorzugt behandelt und in der mobilen Suche weiter vorne in den Suchergebnissen gelistet. Die Webcommunity taufte dieses Update Mobilegeddon. Inhalte, die für mobile Geräte optimiert sind, werden damit in zweifacher Hinsicht zum Erfolgsfaktor. Werden Websites auf Smartphones oder Tablets unvorteilhaft dargestellt, verärgert nicht nur die schwache Usability die Besucher, sondern es gelangen auch immer weniger Web-Nutzer auf die Seite.
Die mobile Version einer Website ist mehr als nur ein Projekt-Zusatz.
Die meisten Webdesigner haben das inzwischen begriffen. Responsive Webdesign ist zum Modewort geworden. Die Technik sorgt dafür, dass sich das Layout einer Website stets an die vorhandene Bildschirmgröße anpasst. Zeitgemäßes Webdesign setzt aber auch hier viel früher, viel grundlegender an. Es versucht nicht, vorhandene Desktop-Inhalte in eine Technik wie Responsive Webdesign zu pressen. Nein, das Konzept Mobile First rückt die Mobilgeräte selbst in den Mittelpunkt. Am Anfang steht die Frage, wie sich relevante Inhalte auf dem kleinstmöglichen Gerät darstellen lassen. Aufbauend auf dieser mobilen Basisversion werden sukzessive mehr Inhalte für die größeren Bildschirme hinzugenommen. Wird Mobile First konsequent verfolgt, entstehen mobile Ansichten, die wie eine Symbiose aus Nutzungssituation und relevanten Inhalten wirken. Andernfalls steigt die Gefahr einer Mobilansicht als reduzierte Notlösung.
Webdesign orientiert sich zunehmend an relativen Größen
„Diese Website ist optimiert für Internet Explorer 6 mit einer Auflösung von 1024x768“: solche Disclaimer sind Ausdruck einer Zeit, in der Websites für bestimmte Browser und Pixelmaße gestaltet wurden. Auch heute finden sich noch viele Websites, deren Layout auf dem sogenannten „Fixed Design“ basiert.
Modernes Webdesign orientiert sich jedoch fast ausschließlich an relativen Größeneinheiten. Denn anders als beim Erstellen von Printlayouts sind Webdesignern die genaue Größe und Beschaffenheit des Ausgabemediums nicht bekannt. Smartphones, Tablets, extra breite Bildschirme im 30 Zoll Format – Webdesigner stehen heute einer ständig wachsenden Masse und Varietät von Ausgabegeräten gegenüber. Unmöglich lassen sich für jedes dieser Endgeräte exakt optimierte Ansichten gestalten. Der Designprozess konzentriert sich deshalb zunehmend auf die Größenverhältnisse zwischen verschiedenen Elementen.
In den letzten Jahren wurden verschiedene Designkonzepte entwickelt, um eine vorteilhafte Darstellung auf verschiedenen Endgeräten zu erreichen. Responsive Webdesign ist das heute am weitesten verbreitete Konzept. Webdesigner setzen dabei auf fluide Layouts. Fluid, also flüssig, meint hier, dass sich die Elemente einer Website stufenlos an die Breite des Browserfenster anpassen. Gleichzeitig existiert ein flexibles Gestaltungsraster, ein sogenanntes Grid. Das Grid legt fest, in welcher Ordnung sich Elemente einer Website anordnen. Je nach Ausgabegerät werden dann unterschiedlich viele Spalten des Rasters angezeigt: Auf dem Smartphone ist es meist nur eine Spalte, auf größeren Geräten drei oder mehr. Auch diese Seite basiert auf Responsive Webdesign, probieren Sie es aus!
Fazit
Webdesign ist deutlich mehr als die Gestaltung einzelner Elemente einer Website. Es setzt an der Struktur der Seite an und ist eng verzahnt mit der sogenannten Informationsarchitektur. Aufbauend auf dieser Architektur stellt gutes Webdesign die wesentlichen Inhalte und Leistungen eines Unternehmens ins Rampenlicht. Nur wenn die besten Möglichkeiten schon vorsortiert sind, kann ein Besucher sein Bedürfnis sofort befriedigen. Nur dann empfinden Web-Nutzer Informationen als Belohnung.