Material Design – den Nutzer sinnvoll führen
Google ist bekannt für seine Suche, für den Chrome-Browser und sicherlich auch für sein mobiles Betriebssystem Android. Google ist für Schnelligkeit, Funktionen und die Sammlung großer Datenmengen berühmt – aber Design? Seit der Entwicklung von Material Design schon.
Die ersten Material-Design-Beispiele erzeugten häufig die Reaktion: „Das ist doch Flat Design nur mit ein paar Schatteneffekten.“ Und tatsächlich sind sich die beiden Designsprachen auf den ersten Blick sehr ähnlich: Sie kehren dem bis dato weit verbreiteten Skeuomorphismus den Rücken – sie verzichten auf die Nachahmung von natürlichen Objekten. Auch Flat Design verwarf zum Beispiel für alle UI-Elemente Texturen und Formen, die an real existierende Oberflächen erinnern. Denn viele visuelle Metaphern, wie ein in Leder gebundenes Buch für das Fotoalbum oder das Diskettensymbol für „Speichern“, haben inhaltlich nur noch sehr wenig mit dem ehemaligen Vorbild gemein. Die digitalen Werkzeuge für unseren Alltag basieren inzwischen auf Entwicklungen, mit einer ganz eigenen funktionellen (und technologischen) Evolution, die zudem auch keine zusätzlich erklärende Optik aus der analogen Umgebung braucht.
Reduktion auf das Wesentliche
Grafisch minimalistische Gestaltungsstile sind logische Begleiterscheinung der Entwicklung zur zunehmenden, mobilen Online-Nutzung. Denn dekorative Elemente bedeuten nicht nur größere Datenmengen, die ausgetauscht werden müssen, sondern sind in den meisten Fällen visuell eher ablenkend als nutzbringend. Je kleiner der Bildschirm ist, desto wichtiger ist es, Platz zu schaffen für die Informationen und Funktionen, die der User braucht. So benötigt zum Beispiel ein Button keinen Glanz und keine Wölbung, denn der User muss in erster Linie erkennen, dass das Element klickbar ist und was dieser Klick bewirkt.
Dafür hat Google drei grundsätzliche Button-Arten entwickelt:
- Floating Action Button – für die eine primäre Aktion eines Screens. Er bleibt beim Scrollen im Sichtbereich und wandert mit.
- Raised Button – ist im Vergleich zum Floating Action Button etwas flacher positioniert (der Schatten sitzt näher am Button). Er wird genutzt, um auf wichtige, jedoch sekundäre Aktionen hinzuweisen.
- Flat Button – für die Nutzung in Dialogen. Er wurde auf Link-Optik reduziert.
Mit Google also immer: content first
Diese visuellen Richtlinien führen dazu, dass der Inhalt beziehungsweise die Hauptaufgabe des jeweils betrachteten Screens im Mittelpunkt steht. Die Material-Design-Guidelines von Google geben einem Website-Relaunch den richtigen Rahmen, für den von vornherein die Kerninhalte in einem Konzept klar definiert wurden. Was Google also in den Suchergebnissen bevorzugt, setzt sich in den Design Guidelines fort.
Hierarchie und Bewegung im Detail
Die Position eines Design-Elements wird im Material Design nicht nur wie sonst üblich durch zwei Koordinaten festgelegt, ihm wird zusätzlich ein Tiefenparameter zugeordnet. Es kommt also zu X- und Y- nun eine Z-Koordinate.
Das Flat Design bekommt hier nicht nur einen Schatten angefügt, um Tiefe zu simulieren, sondern tatsächlich eine dritte Dimension. Mit diesem zusätzlichen Parameter können die Elemente unabhängig voneinander überlagert und bewegt werden und über diese Angabe wird auch ihr Schatten berechnet. So wird unter anderem auch festgelegt, welches Objekt beim Scrollen über- oder untereinander geschoben wird.
Jede Handlung des Nutzers erhält über die Reaktion der Elemente sofort visuelles Feedback. Ein Finger-Tap auf einen interessanten Punkt fährt zum Beispiel eine Fläche auf und liefert bildschirmfüllend mehr zum gewählten Thema.
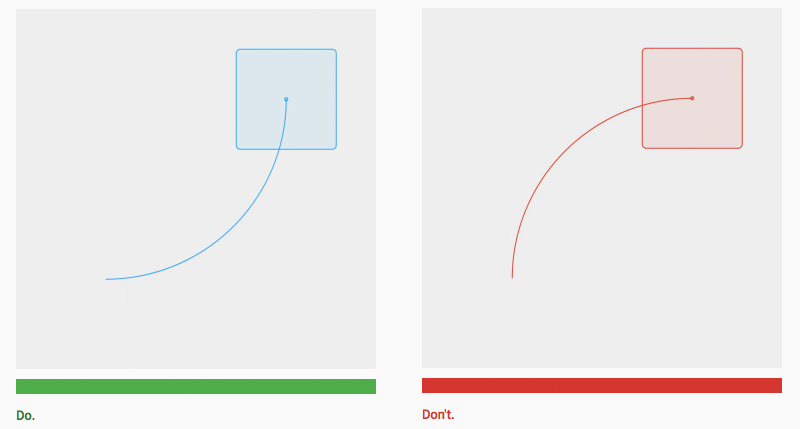
Wie sich die einzelnen Elemente zu bewegen und zu verhalten haben, ist ebenfalls von Google festgelegt und schlüssig begründet. Denn der Umgang mit Material Design soll möglichst natürlich wirken. Objekte, die sich zum Beispiel nach unten bewegen, sollen dies nicht in einer aufwärts gebogenen Kurve tun, sondern dabei einer abwärts gebogenen Linie folgen – gemäß den physikalischen Gesetzen, an die wir gewöhnt sind.
Die Guidelines von Google
Die Richtlinien und Beschreibungen für Material Design im Detail sind von Google in den passenden Guidelines festgehalten. Es steht jedem frei, sie für die Gestaltung von Apps, Websites und anderen Software-Konstrukten anzuwenden. Außerdem sind die Material-Design-Icons frei nutzbar. Google stellt die Zeichen in einem Font offen in unterschiedlichen Formaten zur Verfügung. Die Schrift wird natürlich auch als Google Web Font gehostet.
Fazit: den Nutzer zum Ziel führen
Material Design rückt die Inhalte und verfügbaren Funktionen für den Betrachter in den Mittelpunkt. So findet er schnell zu dem Ziel, das er anstrebt. Das ist sowohl für den User als auch für den Seitenbetreiber von Vorteil, denn wir wünschen uns für die Besucher unserer Websites eine möglichst angenehme Nutzererfahrung. Nur so besuchen sie unser Webangebot wieder und empfehlen uns möglichst oft weiter.